Bagaimana membuat Web jual beli mengguakan php? bagi pemula pasti akan sangat sulit dan keteteran apalagi yang belum paham php puffff...... apa lagi ini nanti menggunakan fungsi admin juga, harus memutar otak dengan mencari-cari di google, tapi kali ini akan saya bantu dengan sharing sedikit ilmu saya mengenai php walau jelek dan gak pantas untuk ditampilkan :v haha, masalahnya bercodingnya sambil ngegame :D jadi gak konsen dah untuk screenshootnya seperti ini,
jelek kan hasilnya -_-' , gak papa buat belajar pun bisa yang penting paham oke langsung saja ke point nya ya, tapi bentar dulu siapin Rokok gudang garam surya ini kalau saya kalau anda terserah selera bukan :D , gak cuman itu jangan lupa siapin Kopi buat keserasian atara gudang garamnya setelah perlengkapan utama udah disiapkan kita mulai ke point nya membuat web jual beli dengan php
persiapan database dan folder
sebelumnya siapkan database yang bernama tgsjualbeli kenapa harus nama ini ?, sebab ini tugas :v hahaha, tapi kemudian jika sudah buat folder di htedocs dengan nama tgsjualbeli juga, biar nyamain aja
oh iya dibawah ada database yang namanya agak beda dengan penampilan seperti kode_baju harusnya kode produk karena sebelumnya pengen buat tentang penjulan baju eh malah gak ada gambarnya, jadi saya ganti dengan hp, dan di keterangan saya kasih nama produk, agak rancu memang, males mbenerninnya dah pegel :D ....
silahkan siapkan
bootstrap-modal.js
jquery.js
bootstrap.css
kenapa saya pake botstrap? biar cepet aja gak ribet mikir :v wkwk , setelah itu disiapkan mari kita mulai pengcodingannya
oh iya bentar dulu siapin dulu tabel database dibawah ini nama dataabasenya:
- admin
CREATE TABLE IF NOT EXISTS `admin` ( `id` int(2) NOT NULL auto_increment, `nama` varchar(20) NOT NULL, `username` varchar(20) NOT NULL, `password` varchar(50) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=6 ;
- penjualan
CREATE TABLE IF NOT EXISTS `penjualan` ( `id` int(3) NOT NULL auto_increment, `nama` varchar(50) NOT NULL, `kode_baju` varchar(20) NOT NULL, `no_hp` varchar(15) NOT NULL, `username` varchar(20) NOT NULL, `date` int(13) NOT NULL, PRIMARY KEY (`id`), FULLTEXT KEY `username` (`username`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=17 ;
- posts
CREATE TABLE IF NOT EXISTS `posts` ( `id` int(11) NOT NULL auto_increment, `title` varchar(255) NOT NULL, `body` text NOT NULL, `gambar` varchar(70) NOT NULL, `kode` varchar(10) NOT NULL, `date` int(11) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=16 ;
Ok tabel nya sudah dibuat semua sekarang kita akan membuat tampilan beserta pengcodingan nya pertama nyalain rokok dulu mas bro dah pegel ngetiknya,
- Pertama membuat koneksi.php
.
<?php
function mysql_safe_string($value) {
$value = trim($value);
if(empty($value)) return 'NULL';
elseif(is_numeric($value)) return $value;
else return "'".mysql_real_escape_string($value)."'";
}
function mysql_safe_query($query) {
$args = array_slice(func_get_args(),1);
$args = array_map('mysql_safe_string',$args);
return mysql_query(vsprintf($query,$args));
}
function redirect($uri) {
header('location:'.$uri);
exit;
}
mysql_connect('localhost','root','');
mysql_select_db('tgsjualbeli');
?>
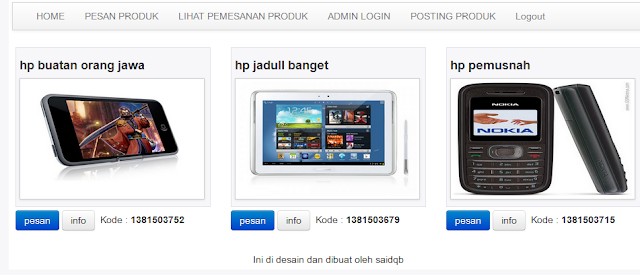
.-Kedua buat dulu index.php..
tampilan index nanti seperti gambar diatas ya di ingat -__- tar ada yang berubah bukan urusan saya :v haha
.
<?php
include 'header.php';
include 'koneksi.php'; ?>
<div class="row">
<div class="span12">
<div class="row">
<?php $result = mysql_safe_query('SELECT * FROM posts ORDER BY date DESC');
if(!mysql_num_rows($result)) {
echo 'No posts yet.';
} else {
while($row = mysql_fetch_assoc($result)) { ?>
<div class="span4 box">
<div class="boxisi">
<?php
echo '<h4>'.$row['title'].'</h4>';
echo '<img src="'. $row['gambar'] .'" class="img-polaroid">';?>
</div>
<?php echo '<a class="btn btn-primary" href="pesan.php" target="_blank">pesan</a> ';
echo '<a href="#myModal'.$row['id'].'" role="button" class="btn" data-toggle="modal">info</a>';
echo '  Kode : <b>'. $row['kode'] .' </b>';
?>
</div>
<?php echo'<div id="myModal'.$row['id'].'" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">'; ?>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">x</button>
<?php
echo '<h3 id="myModalLabel">'.$row['title'].'</h3>'; ?>
</div>
<div class="modal-body">
<?php echo '<p>'. $row['body'] .' </p>';?>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">Close</button>
</div>
</div>
<?php }
}
?>
</div></div></div>
<?php include 'footer.php'; ?>
.
- Buat header.php
.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="css/bootstrap.css" rel="stylesheet">
<style rel="stylesheet">
body{
background-color: rgb(247, 247, 249);}
.bgr{
background:#fff;
padding:5px;
}
.login table{
margin:-100px auto 0;
}
.posting table{
margin:50px auto 0;
}
tr, td, th{
border:1px solid #ccc;
padding:5px;
}
th.title {
padding:5px;
border:0px;
}
.login table tr th h2 { font-size:15px; margin:0; padding:0 font-weight:20px; }
.navbar-inner {
border-radius:0;
}
.box {
height:280px;
width: 290px;
margin-bottom:10px;
padding:5px;
}
.boxisi{
height:225px;
padding:5px;
background-color: rgb(247, 247, 249);
border: 1px solid rgb(225, 225, 232);
margin-bottom:5px;
}
.boxisi img{
width:265px;
height:170px;
}
</style>
<script src="http://localhost/tgsjualbeli/js/jquery.js"></script>
<script src="js/bootstrap-modal.js"></script>
</head>
<body>
<div class="container bgr">
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<li><a href="index.php">HOME</a></li>
<li><a href="pesan.php">PESAN PRODUK</a></li>
<li><a href="home.php">LIHAT PEMESANAN PRODUK</a></li>
<li><a href="admin.php">ADMIN LOGIN</a></li>
<li><a href="produk_Add.php">POSTING PRODUK</a></li>
<?php @session_start();
if(isset($_SESSION['username'])){ ?>
<li> <a href="
logout.php">Logout</a> </li>
<?php } else{
?>
<?php
}
?>
</ul>
</div>
</div>
</div>
.
- Selanjutnya buat footer.phphahaha ketawa dulu, footer ini entar gunanya footer buat credit link web anda :D
. <p><p> <center>Ini di desain dan dibuat oleh saidqb </center> </div> </body> </html> .- selanjutnya buat pesan.php
Penampakannya -
codenya:
.
<?php include 'header.php'; ?>
<div class="posting">
<form method="post">
<table>
<th colspan="2" align="left" ><div style="margin:0 0 0 20px"><h4>Pesan Produk</h4></div>
<?php
if(!empty($_POST)) {
include 'koneksi.php';
if(mysql_safe_query('INSERT INTO penjualan (nama,kode_baju,no_hp,date) VALUES (%s,%s,%s,%s)', $_POST['nama'], $_POST['kode_baju'], $_POST['no_hp'], time()))
echo 'Pemesanan anda sudah masuk </br>dalam database kami';
else
echo mysql_error();
}
?>
</th>
<tr>
<td><label for="nama">Nama</label></td>
<td><input name="nama" id="nama" /></td>
</tr>
<tr>
<td><label for="kode_baju">kode barang</label></td>
<td><input name="kode_baju" id="kode_baju"></input></td>
</tr>
<tr>
<td><label for="no_hp">no hp</label></td>
<td><input name="no_hp" id="no_hp"></input></td>
</tr>
<tr>
<td></td>
<td><input class="btn btn-primary" type="submit" value="Post" /></td>
</tr>
<th colspan="2" align="left" >Silahkan masukkan Nama ,Kode ,Nomer HP yang ingin anda pesan </th>
</table>
</form>
</div>
.
- buat home.php untuk melihat pemesanan produkpenampakannya
codenya
.
<?php include 'header.php'; ?>
<?php @session_start();
if(isset($_SESSION['username'])){
include "koneksi.php";
$query=mysql_query("select * from penjualan");
$jumlah=mysql_num_rows($query);
echo "Selamat datang : ".$_SESSION['username'];
echo "<br><br>";
echo "Jumlah data ada : ".$jumlah;
?>
<table border="1" width="900px">
<th colspan="5" align="left" ><div style="margin:0 0 0 20px"><h4>Data pembeli </h4></div></th>
<tr>
<th>Nomor</th><th>Nama</th>
<th>Kode Barang</th><th>Nomer HP</th>
<th>Aksi</th>
</tr>
<?php
$no=0;
while($row=mysql_fetch_array($query)){
?>
<tr>
<td><?php echo $no=$no+1;?></td>
<td><?php echo $row['nama'];?></td>
<td><?php echo $row['kode_baju'];?></td>
<td><?php echo $row['no_hp'];?></td>
<td>
<a href="delete.php?id=<?php echo $row['id']; ?>" onclick="return confirm('Apakah anda yakin?')">Delete</a>
</td>
</tr>
<?php
}
?>
</table>
<br />
<a href="
logout.php">Logout</a>
<?php
}else{
?>Anda tidak boleh mengakses halaman ini. silahkan <a href="admin.php">Login
dahulu</a><?php
}
?>
<?php include 'footer.php'; ?>
.
- Selanjutnya membuat admin.php untuk login adminpenampakannya
codenya
. <?php include 'header.php'; ?> <div class="login"> <form action="login.php" method="post"> <br /> <table><br /> <th colspan="2" class="title" ><div style="text-algin:center"><h2>Admin Login</h2></div></th> <tr><br /> <td valign="top">Username</td><br /> <td><input type="text" name="username" size="20"></td><br /> </tr> <br /> <tr><br /> <td valign="top">Password</td><br /> <td><input type="password" name="password" size="20"></td><br /> </tr> <br /> <tr><br /> <td> </td><br /> <td><input class="btn pull-right btn-primary" type="submit" name="Login" value="Proses"></td><br /> </tr> <br /> </table> <br /> </form> <br /> </div> <?php include 'footer.php'; ?> .- setelah itu buat produk_add.php untuk memasukkan produk produk anda
penampakannya
codenya
.
<?php include 'header.php'; ?>
<?php @session_start();
if(isset($_SESSION['username'])){ ?>
<?php
if(!empty($_POST)) {
include 'koneksi.php';
if(mysql_safe_query('INSERT INTO posts (title,body,gambar,date,kode) VALUES (%s,%s,%s,%s,%s)', $_POST['title'], $_POST['body'], $_POST['gambar'], $_POST['kode'],time()))
echo '<div class="alert alert-success">Produk telah di postingkan. </div>';
else
echo mysql_error();
}
?>
<div class="posting">
<form method="post">
<table width="400px" >
<th colspan="3" align="left" ><div style="margin:0 0 0 20px"><h4>Posting Produk Penjualan</h4></div></th>
<tr>
<td><label for="title">Judul Produk</label></td>
<td><input name="title" id="title" /></td>
</tr>
<tr>
<td><label for="body">Keterangan Produk</label></td>
<td><textarea rows="10" cols="50" name="body" id="body"></textarea></td>
</tr>
<tr>
<td><label for="kode">Kode Produk</label></td>
<td><input name="kode" id="kode"></input></td>
</tr>
<tr>
<td><label for="gambar">Link gambar Produk</label></td>
<td><input name="gambar" id="gambar"></input></td>
</tr>
<tr>
<td></td>
<td><input class="btn btn-primary" type="submit" value="Post" /></td>
</tr>
</table>
</form>
</div>
<?php } else{
?>Anda tidak boleh mengakses halaman ini. silahkan <a href="admin.php">Login
dahulu</a>
<?php
}
?>
<?php include 'footer.php'; ?>
.
- selanjutnya Buat logout.php.
<?php session_start();
session_destroy();
echo "<script>window.alert('Berhasil Keluar!!!');
window.location=('admin.php')</script>";
?>
.
- loginnya jangan lupa, buat login.php untuk menginputkan username sama paswordnya.
<?php session_start();
include "koneksi.php";
$username=$_POST['username'];
$password=md5($_POST['password']);
$query=mysql_query("select * from admin where username='$username' and password='$password'");
$cek=mysql_num_rows($query);
if($query){
$_SESSION['username']=$username;
?>Anda berhasil login. silahkan menuju <a href="home.php">Halaman HOME</a><?php
}else{
?>Anda gagal login. silahkan <a href="admin.php">Login kembali</a><?php
echo mysql_error();
}
?>
.
- kemudian delete.php.
<?php
include 'koneksi.php';
mysql_safe_query('DELETE FROM penjualan WHERE id=%s LIMIT 1', $_GET['id']);
redirect('home.php'); ?>
.
Penampakan info produk pada web jual beli ini
lelah ......
selanjutnya bagi yang ingin mencoba scriptnya bisa anda unduh dibawah ini
web jual beli dengan php dilengkapi admin - by saidqb ;)
jika ada yang ingin di tanyakan silahkan komentar dibawah ini, saya harap sih ada :v














keren tutoriale bro..kunjungi juga ya Monetize your blog..
ReplyDeleteSign up->add Banner->dapatkan dollarnya..
no MLM,no spamm,free,PPC terpercaya
http://wahyumiftahulhuda.blogspot.com/2013/11/chitika.html
gan bisa minta link download bootstrap dan jquerynya? link yg diatas mati. mkasih
ReplyDeletemakasih banyak kawan...
ReplyDeletesangat membantu
mantep gan, izin nyedot
ReplyDeletelink download mati gan, tq
ReplyDeletekperbaikin lg donk link download nya
ReplyDeleteSlamat siang... link dunlut na mati :( tolong ya .... ty
ReplyDeleteijin sedot, turnuwun.
ReplyDeletemantapp... kalo sciprt property gimana ya gan
ReplyDeletegan ane ga bisa masuk login nya gmn ya gan respon gan
ReplyDeletepusing bos
ReplyDeletegan kalo username sama password nya bisa sesuai dengan ketentuan kita bisa ga
ReplyDeleteScript infonya dong gan
ReplyDeletekakak izin minta rumusnya yaa, maacih
ReplyDeleteizin download gan.... lacar teruss
ReplyDeleteADA DATABASENYA NGGAK GAN ?
ReplyDeletePerkenalkan, saya dari tim kumpulbagi. Saya ingin tau, apakah kiranya anda berencana untuk mengoleksi files menggunakan hosting yang baru?
ReplyDeleteJika ya, silahkan kunjungi website ini www.kbagi.com untuk info selengkapnya.
Di sana anda bisa dengan bebas share dan mendowload foto-foto keluarga dan trip, music, video, filem dll dalam jumlah dan waktu yang tidak terbatas, setelah registrasi terlebih dahulu. Gratis :)
Gan minta database mysql nya boleh?
ReplyDelete:-?
ReplyDeletekenapa infonya saat diklik tidak muncul popup ya gan??
ReplyDeletegan, cara login nya bagaimana ya??
ReplyDeletebang mksdnya link gmbar produk itu gmna yyaa di posting produk
ReplyDeletegan koq gmbarnya gk muncul yaa caranya upload gmbarnya gmna
ReplyDeletekeren sih tpi sayang username ga ada dan paswordnya jdi g bsa d bka!!!
ReplyDeleteMakasih Banyak Mas .......... (h) (h) (h)
ReplyDeleteijin ambil data gan buat belajar, thank
ReplyDeletekenapa error di index.php ya
ReplyDeleteif(!mysql_num_rows($result)) {
mohon bantuannya
mantaab
ReplyDeletebang link gambar ini gmana caranya
ReplyDeleteUdah bisa cm tak tambahin manual username gk bsa nich :http://mart.rf.gd/un/webjualbeli/home.php
ReplyDeleteSuper sekali
ReplyDeleteMy blog
My Campus
ini nggunakan xampp gak gan?
ReplyDeleteerror di include koneksi.php line 19 saya brooo @-)
ReplyDelete